I hand coded this website from scratch in semantic HTML5 & CSS3 using nothing more than a Text Editor, and have now integrated the bootstrap framework to make it mobile responsive.
Recently I have added a JavaScript Projects section to display pages that I have coded using vanilla JavaScript as well as incorporating DOM manipulation, AJAX, HTTP requests to 3rd party API’s, parsing of JSON responses, jQuery and other JavaScript libraries.
If you view the sites source code you will find that I have included meta data & structured data on each page for optimised search results. I have also included Google Analytics to monitor performance and guide future improvements.
I began coding the project to expand and showcase my Web Development skill set. It is a work in progress and I welcome all constructive criticism on the sites user experience, design, aesthetic and code. Feel free to poke around the sites source code and get in touch with any improvement suggestions, pointers or tips.
Lately I have been expanding my front end web development skill set to include JavaScript, JS Libraries, AJAX and API calls.
Below you can find a selection of personal JavaScript projects I have created to try out the new concepts I have covered. A more extensive list can be found on the JavaScript Projects Page.

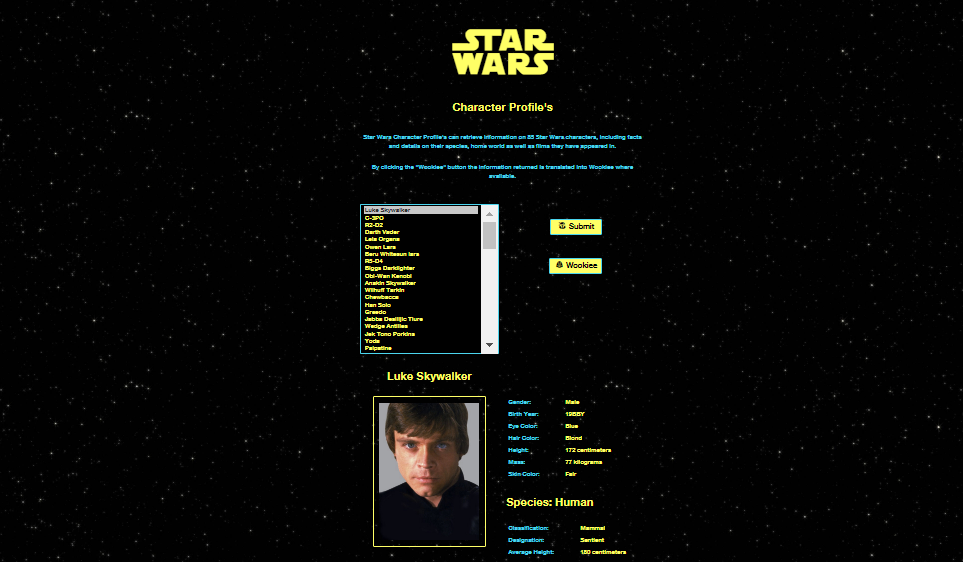
Using SWAPI (The Star Wars API) I created a "Star Wars Character Profile's" page that retrieves information on 85 Star Wars characters. I added a button that returns the results translated into Wookiee.
This project was my first experiment with AJAX, sending HTTP requests to 3rd party servers and parsing JSON responses.
You can find further information about Implementing The "Star Wars Character Profile's" Page Here.

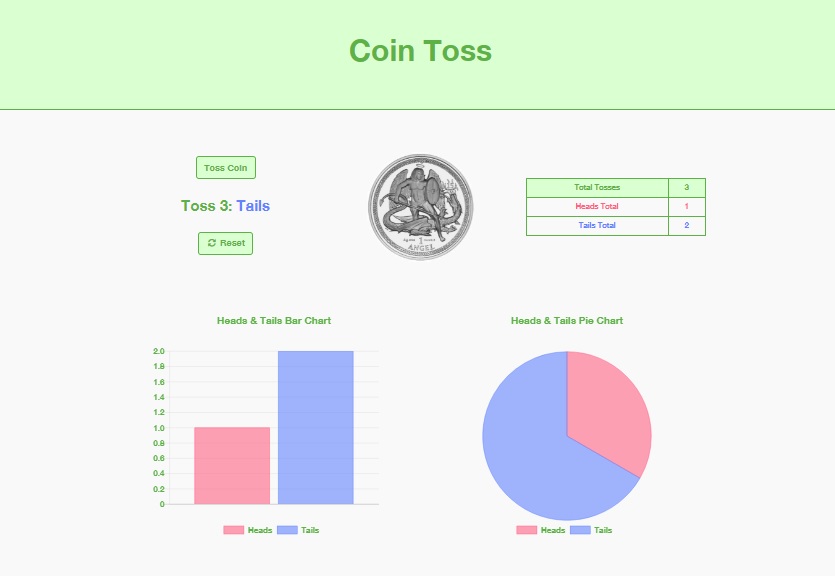
This web page that simulates tossing a coin was my first implementation of a JavaScript library (Chart.JS) other than jQuery.
I used Chart.JS to help display the results of tosses in graphical form using the canvas element.
I also used a debounce function to limit the rate at which the toss function can be called to once every half a second.
You can find further information about Implementing The "Coin Toss" Page Here.

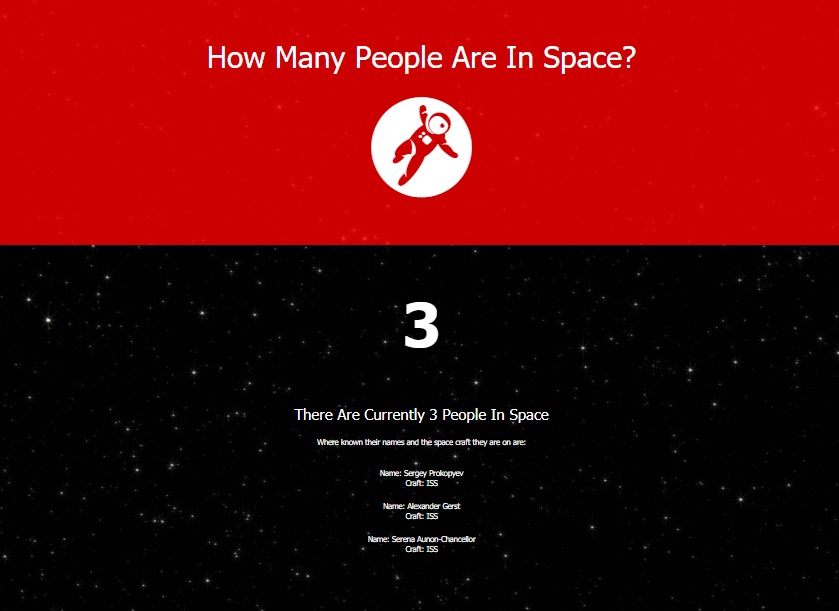
On this page I used jQuery & AJAX to send HTTP get requests to api.open-notify.org, displaying How Many People Are In Space, their names and space craft on a star themed page.
I also used the setTimeout method, of the HTML DOM Window Object, to call the function that requests the ISS latitude and longitude data every 5 seconds.
You can find further information about Implementing The "How Many People In Space?" Page Here.

I am co-organiser of CodeUp Chester a free learner led monthly drop in mentoring programme for adults learning to code and programme.
I also attend other monthly tech meetups in the local area.

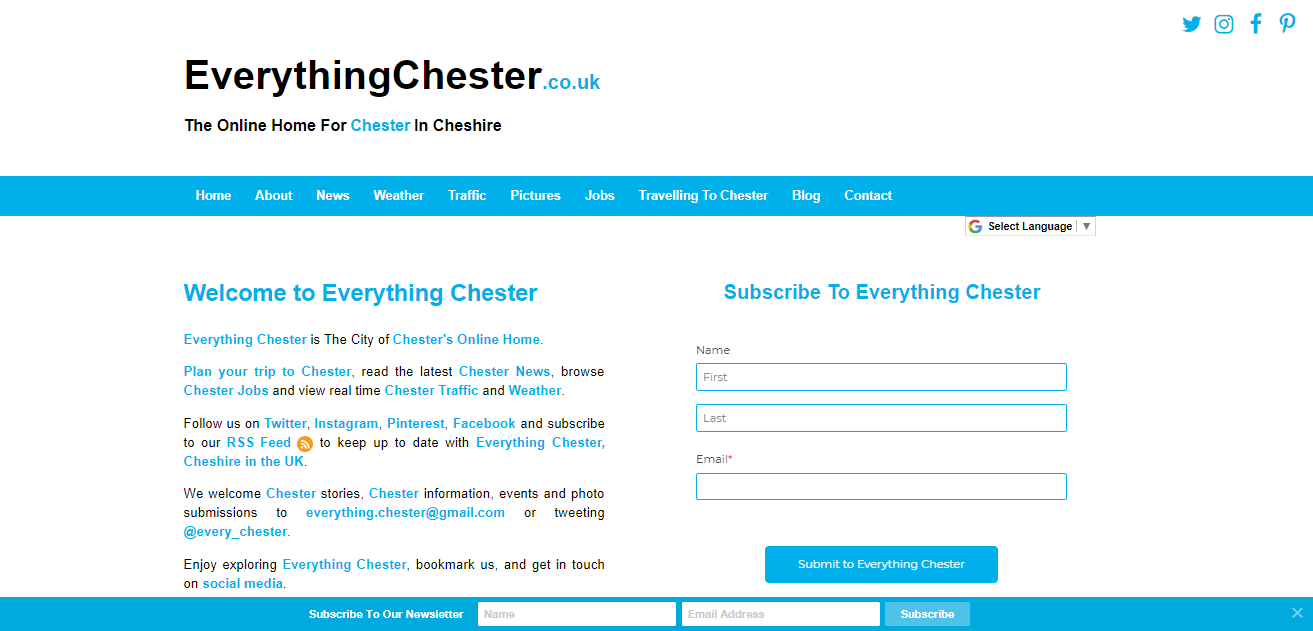
Last year in my free time I began coding a personal side project EverythingChester.co.uk to expand and showcase my front end web development skills as well as advance my SEO, digital marketing and holistic online knowledge.
Recently I have focused on aquiring new JavaScript Skills and updating this home page, however I am looking forward to upgrading Everything Chester; replacing the iFrames, RSS feed widgets and other plugins using my JS, AJAX and API knowledge, as well capitalising on fresh keyword research.
You can find out more about EverythingChester.co.uk here.